Requestfullscreen

Enabling Full Screen In Javascript By Javascript Jeep Medium

Requestfullscreen Chrome

Wowow Browser Api Day 17

Q Tbn 3aand9gcqft5jcwjsojuu9sufmiwyliakmxblekz0hgq Usqp Cau

Requestfullscreenで画像をフルスクリーン表示する Javascript Webtech Days

Enter Full Screen Mode With Javascript By Aiman Rahmat Javascript In Plain English Medium
Hi, I'm building a website where a part can be shown full screen.

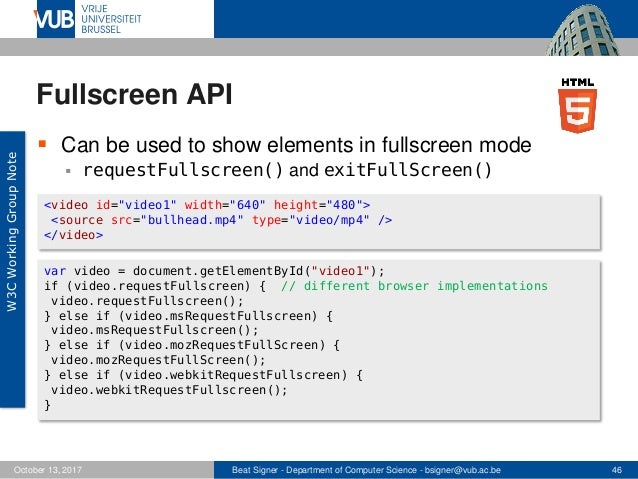
Requestfullscreen. Play in the legendary game DOOM in browser. I hope they roll out an update soon. The Element.requestFullscreen() method issues an asynchronous request to make the element be displayed full-screen.
Internet Explorer 11 hides all web page elements other than the main browser window when it's in full-screen mode. The Fullscreen API provides a programmatic way to request fullscreen display from the user, and exit fullscreen when desired. You can use the Angular.js binding to do something like:.
Element is a shadow host and the result of retargeting its node document’s fullscreen element against element is element. Since then, we have been engaging with the community and partners to collect a great deal of feedback, and delivering SDK updates every six-weeks. Request Exit Toggle Request document.
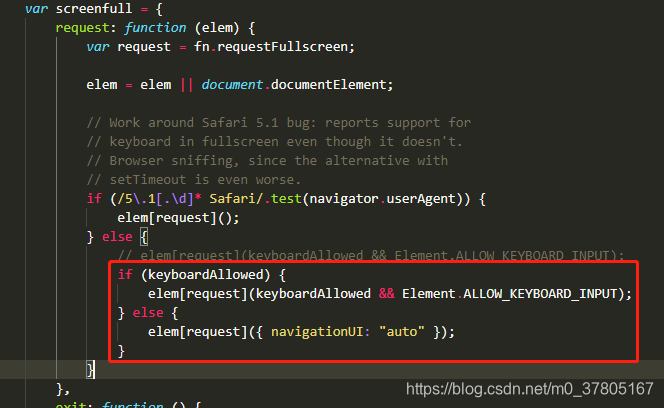
Definition and Usage The requestFullscreen () method opens an element in fullscreen mode. Otherwise, requestFullScreen without the ALLOW_KEYBOARD_INPUT flag is approved. We now have access to a method called requestFullScreen, so far implemented in Firefox, Google Chrome, Safari and Internet Explorer.
Click the button below to toggle between fullscreen mode and windowed mode for this page. It's not guaranteed that the element will be put into full screen mode. Safari cannot currently use full-screen and cursor locking.
Use this mode when you want to view rich content such as videos or to view pages without distracting surrounding elements. "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. Clicking button should send request to go into full screen mode.
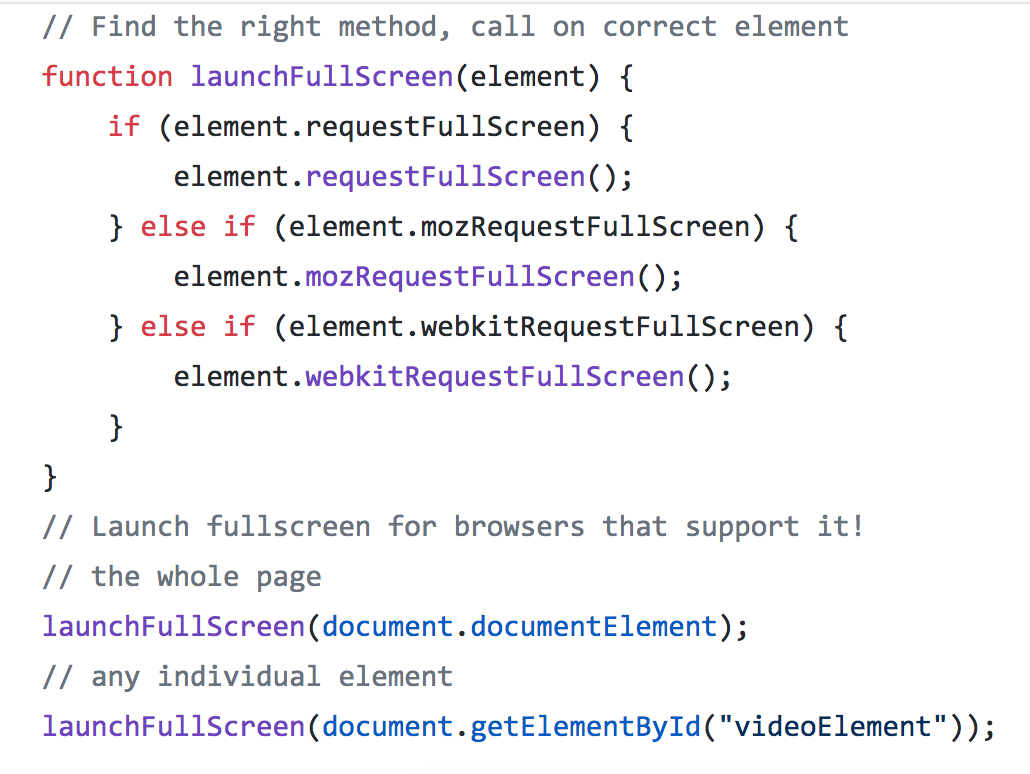
Now we just have to find out which device, browser, and iOS version the user is on to enable the fullscreen functionality for them. To open an element in fullscreen, we use the element.requestFullscreen() method:. Var docElm = document.documentElement;.
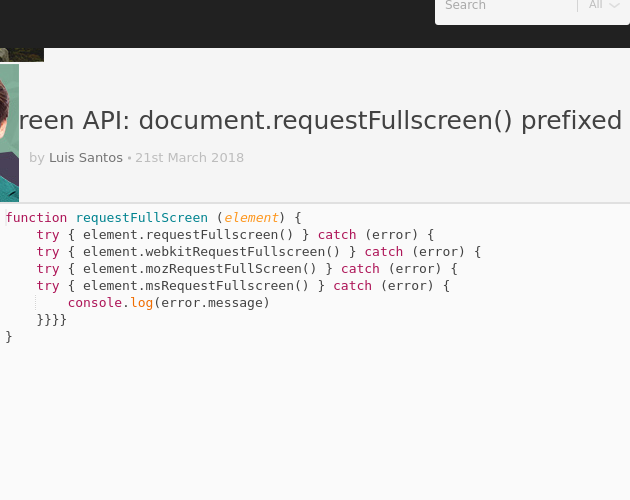
The examples below show the methods for WebKit, Gecko and Trident. (현재 Chrome, Firefox 및 IE에서 프리픽스됨. The :fullscreen pseudo-class must match any element element for which one of the following conditions is true:.
I completely agree, the full screen should be an option on iOS 7, which I was warned about getting. Things your users want to know You'll want to be sure to let your users know that they can press the Esc key (or F11) to exit fullscreen mode. Javascript functions/properties and CSS selectors are added to allow fullscreen access.
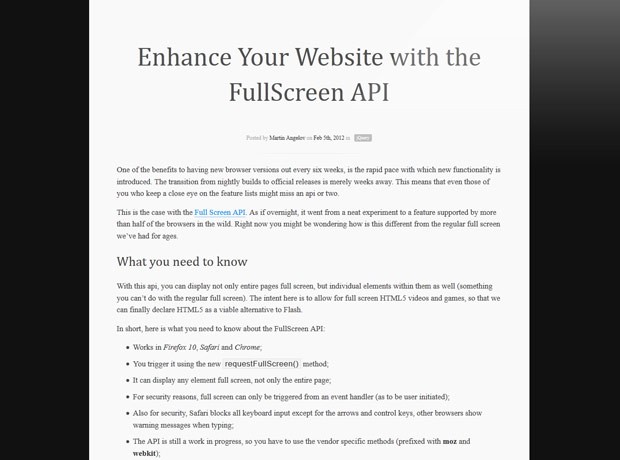
Here's how to use this incredibly simple API!. View the source here.I found Mozilla's Fullscreen API wiki page to be a good overview of it all. Bundled with HTML5 came a large number of API goodness and one of the best was the Fullscreen API that provides a native way for the browser to do what was only possible in flash for a long time:.
Fullscreen an element with Angular.js. Use the exitFullscreen () method to cancel fullscreen mode. If your site videos don't work sometimes, it's due to you.
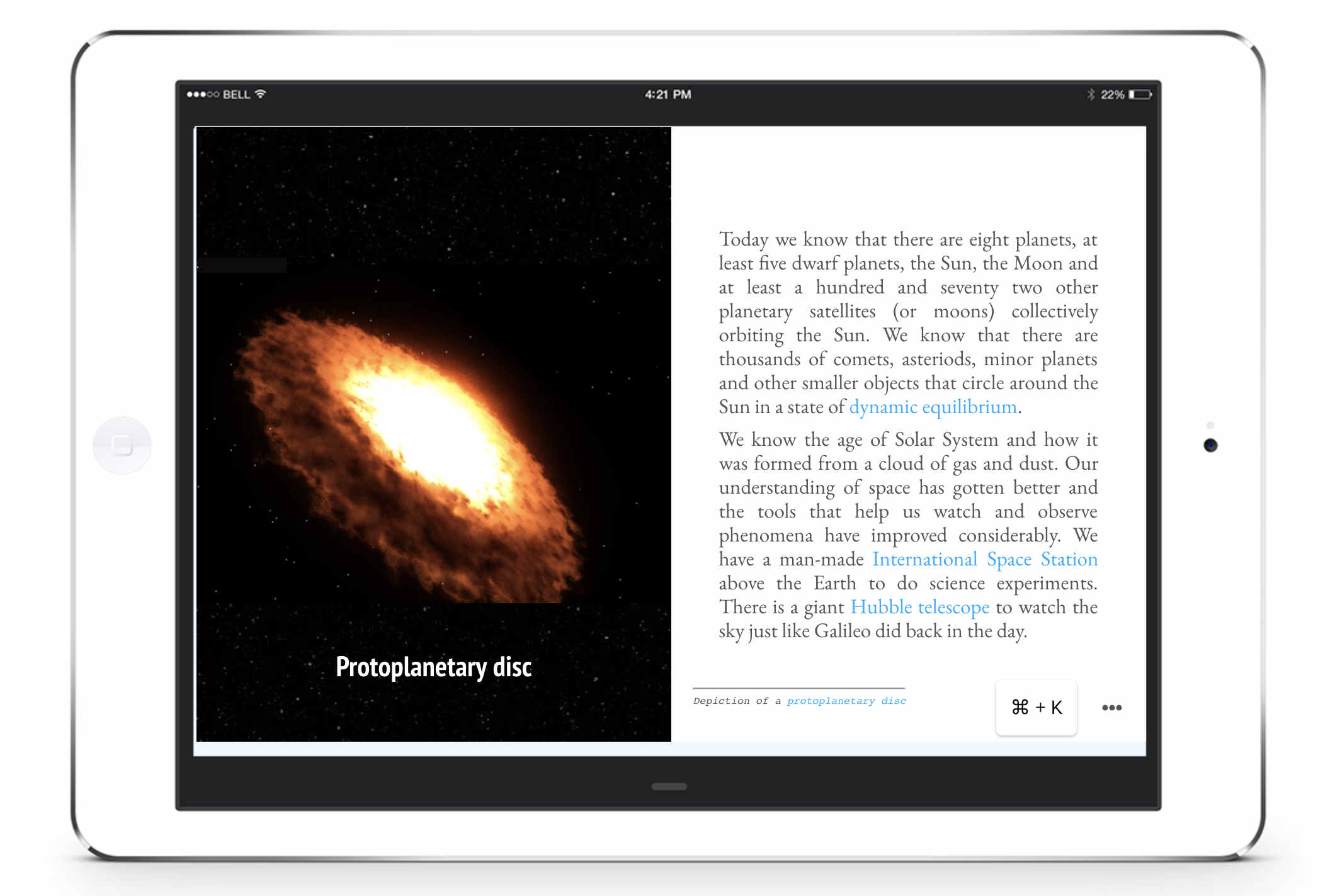
A simple Vue.js component for fullscreen. That issue has been addressed, with three different methods. Click the image below to view it in fullscreen mode, click the image again to exit fullscreen mode.
First, locking via lock() only works if the browser has been switched to full-screen mode via requestFullscreen(). Cross Browser Exit Function:. Browsers may decided to prompt the user at some point in the future about allowing the app to take up the fullscreen.
(현재 Chrome, Firefox, IE에서 프리픽스됨) 전체 화면 모드에서 요소를 표시합니다. See the demo for more examples, and view the source. It may fail if iframe don't have allowfullscreen attribute enabled or for something else.
If you want to launch apps fullscreen think about using the install experiences for each platform. A non-synthesized input event handler) is denied. If you can force an app to run full-screen, the user loses their browser, taskbar and standard operating system controls.
Firefox는 cancelFullScreen() 사용) 전체 화면 모드를 취소합니다. An agency of the future - part digital consultancy, part social agency, part production studio, with roots in talent. Otherwise, passive confirmation UI is presented and requestFullScreen is approved if and when the user approves it.
Functional cookies enhance functions, performance, and services on the website. To demonstrate the new WebView’s capabilities, we built a sample browser app (we call it. Check for requestFullscreen in document.body (supports current draft) Interact.
JavaScript Fullscreen API demo. We have to determine if the user is (1) on the iPad and (2) using the Safari browser, and (3) if the browser they are on is iOS 12 or higher already. Element.requestFullscreen function can make an element go to full-screen mode.
Element’s fullscreen flag is set. The Element.requestFullscreen () method issues an asynchronous request to make the element be displayed in full-screen mode. */ var elem = document.getElementById("myvideo");.
The API supports more options (events and exiting fullscreen mode via code), but let's look at a simple example with Vue.js. Example <script> /* Get the element you want displayed in fullscreen mode (a video in this example):. Most tests by Alexis Deveria, additional contributions by Paul Irish.
It's not guaranteed that the element will be put into full screen mode. This makes it different from the fullscreenElement API, which returns the topmost fullscreen element. Unfortunately when the div is shown in full screen mode, the dialog is hidden behind.
Therefore, to make it work at the moment, we need this code:. If you spot a bug, please feel free to comment below. If permission to enter full screen mode is granted, the document will receive a fullscreenchange event to let it know that it's now in full screen mode.
So I got it down to this. Var docElm = document.documentElement;. It's not guaranteed that the element will be put into full screen mode.
They may not be able to close the window or, worse, nefarious developers. Document.addEventListener("fullscreenerror", function(){console.log("Full screen failed");});. As the full-screen mode requires a user request rather than starting automatically, this applies to the Screen Orientation API, too.
Contribute to mirari/vue-fullscreen development by creating an account on GitHub. Instantly share code, notes, and snippets. If a browser supports it (currently at near 100%) than all you need to enable fullscreen on your web page is the requestFullscreen DOM method.
Also specific CSS can be applied to an element that goes in full-screen mode. More info See in Glossary, implemented using the respective HTML5 APIs (Element.requestPointerLock and Element.requestFullscreen). One very simple but useful new JavaScript API is the Fullscreen API.
If permission is denied, the document receives a. Check for requestFullScreen in document.body (supports old draft) Auto. Try out the Fullscreen API.
There is nothing to install, so just download and unzip into a folder. Get Daily Developer Tips. < div ngsf-fullscreen > < p > This is a fullscreen element </ p > < button ngsf-toggle-fullscreen > Toggle fullscreen </ button > </ div >.
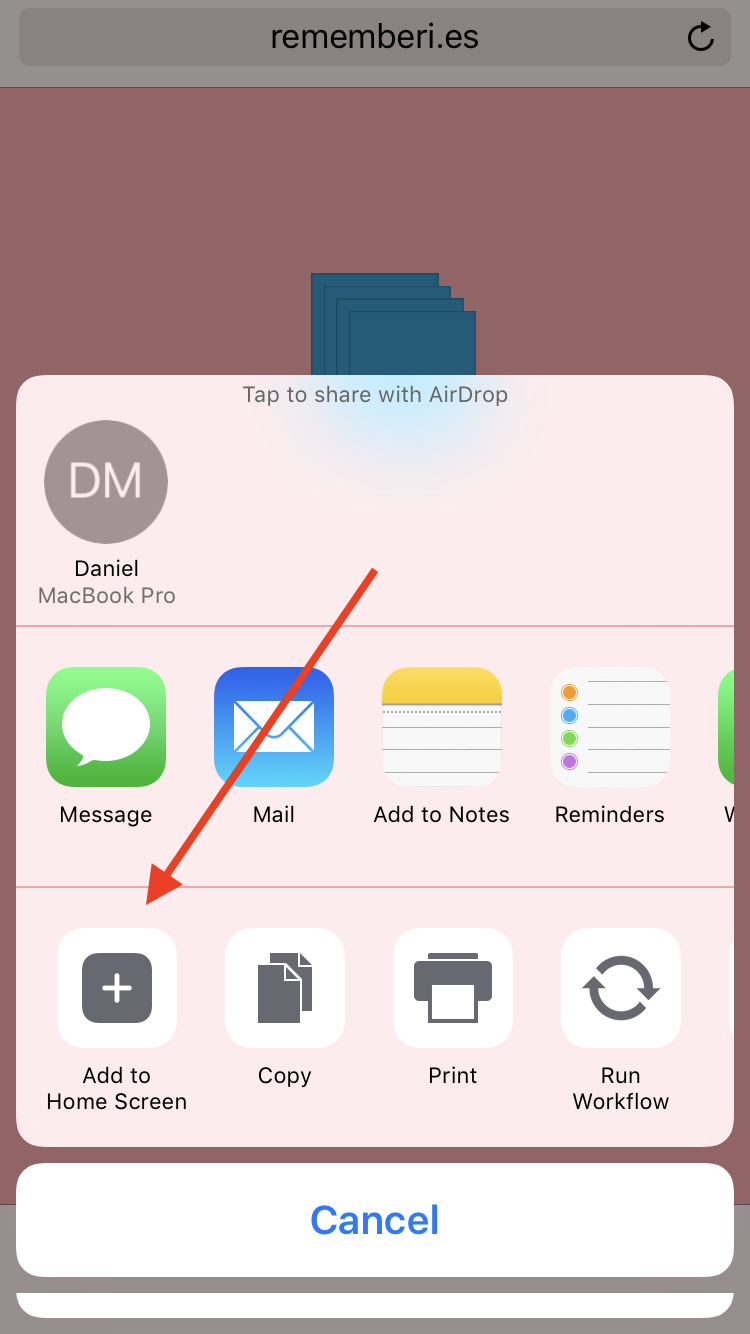
These are supported in Firefox and Chrome. There’s no notion of ‘Full screen’ within iOS 9 or iOS 10 unless you can get your web content within a Web app or within an actual app. I send out a short email each weekday with code snippets, tools, techniques, and interesting stuff from around the web.
Like in the previous section, we'll create a function that returns the browser supported version of document.exitFullscreen() for. The API allows a single element to be viewed full-screen. DOOM was created in 1993;.
Otherwise, requestFullScreen outside a user action (e.g. At this year’s Build conference in May, we announced the Win32 preview of the WebView2 control powered by the Chromium-based Microsoft Edge. Cookies used to analyze site traffic, cookies used for market research, and cookies used to display advertising that is not directed to a particular individual.
The second requirement is closely connected to the first one:. The requestFullscreen method must be called in response to a direct user action, like a mouse click or a key press. The Element.requestFullscreen () method issues an asynchronous request to make the element be displayed in full-screen mode.
It cannot be done automatically but can be done only using user action. This prevents websites from using the API for undesirable purposes, like displaying fullscreen ads. But HTML5 has made it pretty straight forward with implementation.
Document.exitFullscreen function can exit full-screen. Of course, you can always have hiccups and things that don't go right. Unlike pressing F11 to force your browser to full-screen, the API is intended for images, videos and games running within a container.
I’m not familiar with how Android handles this. The Fullscreen API provides functions to enter and exit full-screen mode, as well as an event to detect full-screen state change. Notice that unlike the requestFullscreen() method, which exists on each DOM element to enter it into full screen, the exitFullscreen() method is defined only on the document object to take the element back to normal space when called.
I think there was some code that dealt with elements on the documentElement but I will have to look at that later. Don't intercept the first touch event and call requestFullscreen(). Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
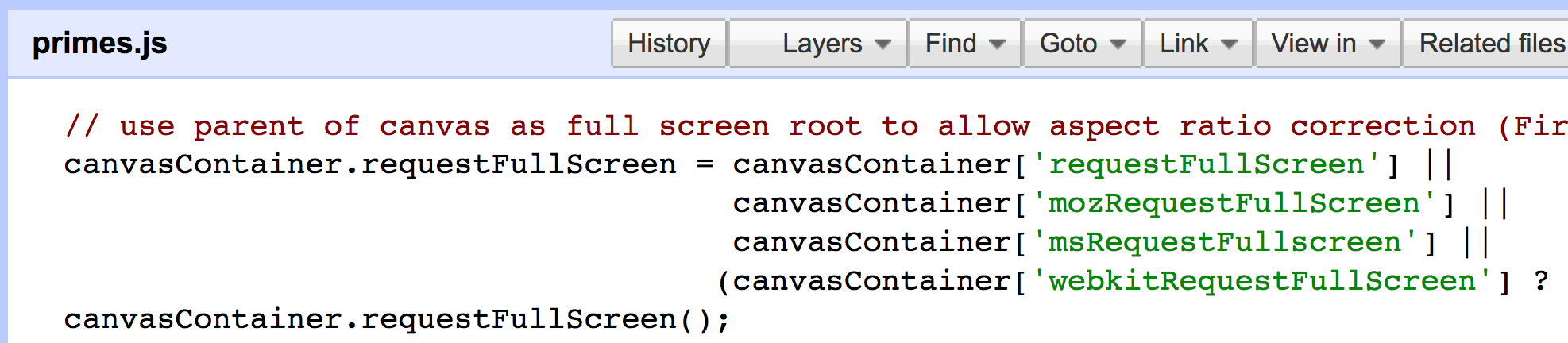
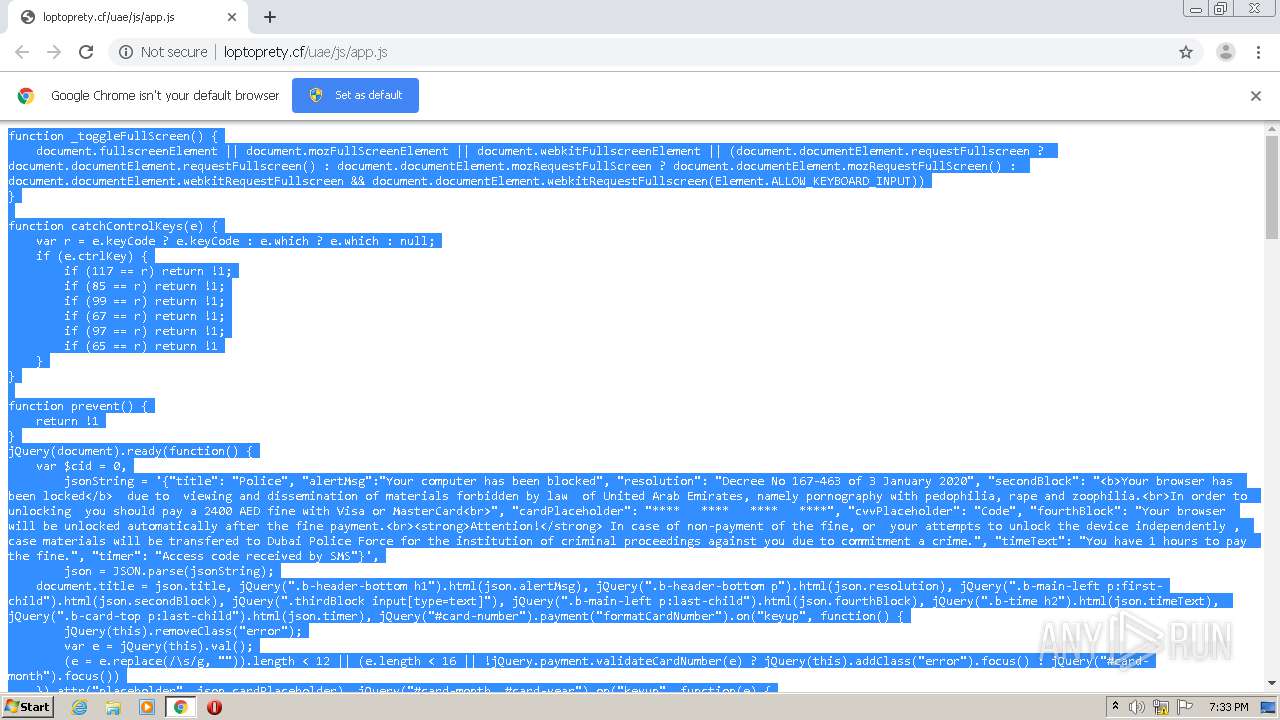
This _toggleFullScreen function takes care of all the vendor prefixes and browser quirks across the spectrum. This method is browser dependent, so for each browser different method name should be used, they are Standard version - requestFullscreen. When Microsoft's Edge browser first rolled out, one complaint was the lack of a full-screen view.
RequestFullscreen () method is used to display the whole document or a single html element in full screen mode. How to do it?. The fullscreen is being called on the documentElement rather than the HypeDocument.
Age rating + 0;. The fullscreenEnabled property tells you whether or not the document is currently in a state that would allow fullscreen mode to be requested. As we move toward more true web applications, our JavaScript APIs are doing their best to keep up.

Request Full Screen Pictures Like The Left Side Instead Of What Ends Up In The Camera Roll On The Right Jailbreak

Videocontext Videocontext Requestfullscreen 百度智能小程序api文档 03 书栈网 Bookstack

Full Screenvar Body Document Documentelement If
What Happend To Babylon Tools Requestfullscreen Questions Babylon Js

Requestfullscreen Method In Javascript

Electron V4 Webview H5 Requestfullscreen Not Work Issue Electron Electron Github

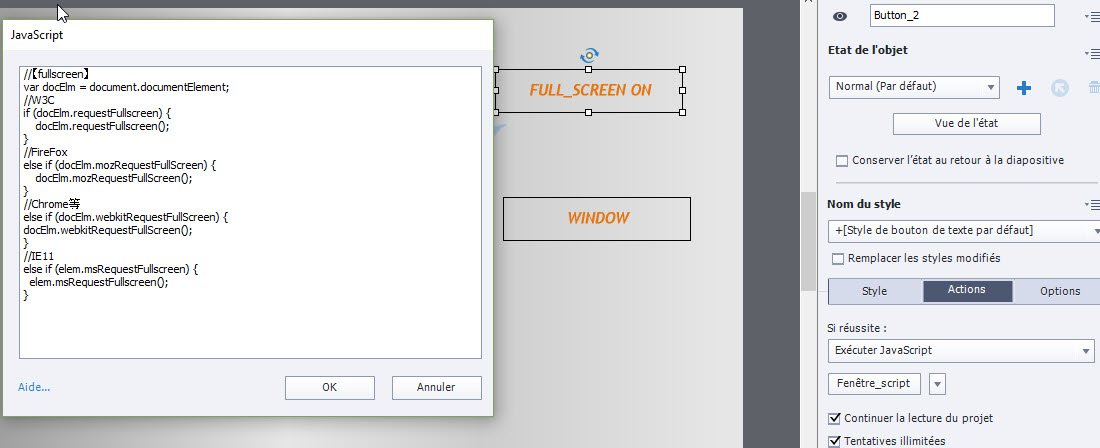
Full Screen On The Button In The Frame Stack Overflow

Javascript Cheat Sheet How To Lock Screen Orientation Javascript Css Webdeveloper Coding Program Javascript Cheat Sheet Javascript Learn Computer Coding

全屏api 壹笑

Webブラウザの全画面表示 Requestfullscreen Tips Of Rubbish

Fullscreen Practical Tips And Tricks By David Dal Busco Level Up Coding

Tweets Decoder Failed To Execute Requestfullscreen On Element Api Can Only Be Initiated By A User Gesture Javascript

Q Tbn 3aand9gctd8w1b19g59apsdn3hjvuvysmw3bfnkywqja Usqp Cau

Creating Immersive Experiences With The Fullscreen Api Treehouse Blog

已解决 微信小程序定制requestfullscreen 安卓设备不能 小程序工厂

Chrome Not Allowing Full Screen General Windows Emby Community

Request Full Screen Now Playing Page Instead Of The Black Line On Top Jailbreak

Isnt It Already Fullscreen
Requestfullscreen调用无效 微信开放社区

Requestfullscreen Desktop Only Firefox
Requestfullscreen Chrome

请求全屏已拒绝 Element Requestfullscreen 不是从短期运行的用户生成的事件处 Dexia7362的博客 Csdn博客

Wix Editor Request Full Screen Mode For Gallery Images Help Center Wix Com

Vue頁面實現全屏功能 It閱讀

Q Tbn 3aand9gcr1buxzcqotufs6y7ihffpos1a Xc5lfhjqiw Usqp Cau

Javascript Fullscreen Mode Ta Digital Labs

Html5 全屏api Requestfullscreen

Fullscreen Api T Co Oxbu7glhqh Disallow Dialog Requestfullscreen This Way Interactions Between The Algorithms For Fullscreen And Dialog Are

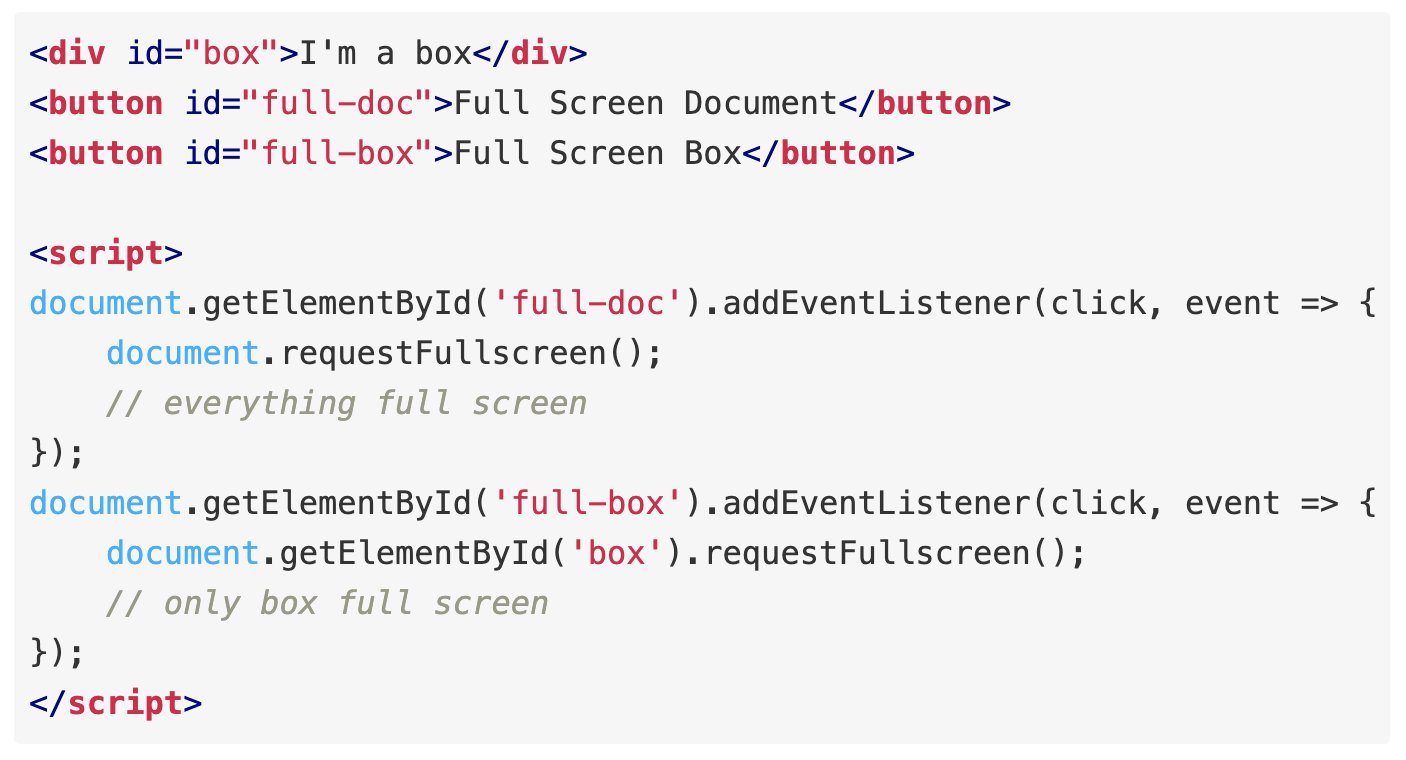
Display Any Element On Your Site Full Screen Dev

The Html5 Full Screen Api Web Design And Web Development News Javascript Angular React Vue Php

Requestfullscreen Chrome

Full Screen Switching Of Web Pages Programmer Sought

How To Use The Fullscreen Api Webdesigner Depot

Display Any Element On Your Site Full Screen Dev

It Is Possible To Make A Requestfullscreen In An Iframe Stack Overflow

Why Does Document Body Requestfullscreen Work On The First Invocation Only Stack Overflow

Appendix I Html Next Html5 In Action

Html5全屏api Requestfullscreen 和exitfullscreen

Fullscreen Ing Individual Elements Its Examples Rempixels

Feature Request Full Screen In Ios 13 Scriptable Automators Talk

Going Fullscreen Mobile Web Development Youtube

Feature Request Full Screen Compatibility Oneplus Community
自己定义video组件 Requestfullscreen 在安卓机 华为 小米 出现故障 微信开放社区

V3 3 0 3 Requestfullscreen Is Not A Function Issue 4 Sampotts Plyr Github

Full Screen Articulate Storyline Discussions E Learning Heroes

Full Screen Toggle Button In Captivate Adobe Support Community

Javascript Video Full Screen Toggle Custom Player Controls Tutorial

Chrome高版本使用screenfull Js全屏功能时报参数错误 我叫陈小皮 Csdn博客

浏览器全屏api 的使用 全屏api Fullscreen Api By Xiaojie Luo Medium
Full Window Instead Of Full Screen When Calling Requestfullscreen Issue 501 Videojs Video Js Github

Bug Styles Don T Work Properly In Javascript Triggered Fullscreen Mode Issue 17 Vaadin Flow Github

Discovering New Html5 Apis 08 January 15 By Senthilkumar Gopal Medium

Request Fullscreen Notifications Is There Any Way Any Dev Can Make A Tweak That Allows The Notifications To Show On All The Lock Screen I Have Hidden The Clock And Placed

Html Dom Fullscreenenabled Method Geeksforgeeks

How To Use The Html5 Full Screen Api Creativedev

Videoplayer With Javascript Features By Yvonnelikes Oct Medium

Enhance Your Website With The Fullscreen Api Tutorialzine

Picture In Picture And Fullscreen Together Api Can Only Be Initiated By A User Gesture Stack Overflow

Full Screen

Video Js插件设置requestfullscreen方法 在chrome浏览器下视频就不能全屏 的回答 Segmentfault 思否

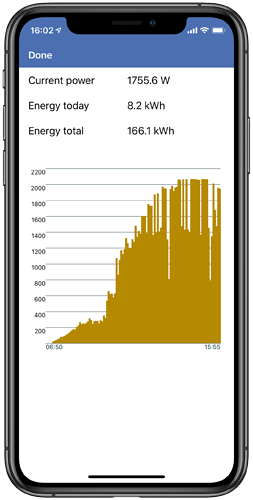
Tileboard New Dashboard For Homeassistant Lovelace Frontend Home Assistant Community

Requestfullscreen Not Working Properly In Samsung Mobile Default Browser Stack Overflow

How Do I Get Request Fullscreen To Work With A Gamepad
Requestfullscreen Is Not A Function In Safari Ios Issue 2 Vasilevich React Fullscreen Crossbrowser Github

Kirupa In Today S Js Tip Of The Day Senocular Explains How To Get Your Browser To Go Into Fullscreen Mode T Co 1svp4hrppp 100daysofcode Codenewbie Web Development Ux T Co Vud8tzvwof

Fullscreen Ing Individual Elements Its Examples Rempixels

Animate Cc Html5 Toggle Fullscreen Stack Overflow

The Video Of The Applet Development Api Saves Selects And Manipulates The Video Videocontext Object Programmer Sought

Is Animating In Video Fullscreen Mode Possible Animation Tumult Forums

Javascript Room Posts Facebook

Javascript如何实现全屏显示 Html中文网
2

ページをフルスクリーンで表示 解除する Graycode Javascript

Html5全屏浏览器兼容方案 简书

Html5 And The Open Web Platform Web Technologies bnr

Tutorials About Requestfullscreen

Html Dom Requestfullscreen Method Geeksforgeeks
Github Mazeyqian Mazey Full Screen Html5浏览器全屏兼容方案

Run Chrome S Console Command On Page Load Automatically Stack Overflow

Learn How To Build A Custom Html5 Video Player

Failed To Execute Requestfullscreen On Element 해결하기 Jootc

Displaying Content In Full Screen Using The Fullscreen Api In Javascript

Going Fullscreen On Ipad Safari Bubblin Superbooks Official Blog

Displaying Content In Full Screen Using The Fullscreen Api In Javascript

Chromium Blog Chrome 28 Beta A More Immersive Web Everywhere

Why Does Document Body Requestfullscreen Work On The First Invocation Only Stack Overflow

Full Screen Function Not Working On Ios Javascript Tumult Forums

Vanilla Javascript Fullscreen Video

Open Source Physics Singapore How To Add Keyboard On Phaser File

Http Loptoprety Cf Uae Js App Js Interactive Analysis Any Run

Fullscreen Api Document Requestfullscreen Prefixed Method Codepad

Webdev Il How To Make Web Browser Full Screen With Javascript

Toggle Fullscreen Mode Using The Javascript Fullscreen Api The Web Flash

Requestfullscreen Is Not A Function In Safari Ios Issue 2 Vasilevich React Fullscreen Crossbrowser Github



